Seperti kita ketahui cara memasang breadcrumb navigation adalah trik untuk meningkatkan SEO blogger kita. Dahulu ketika kita memasang breadcrumb di blogspot adalah sesuatu yang penting dan tidak penting. Namun sekarang breadcrumb navigasi untuk blogger sangatlah penting. Breadcrumb sekarang mulai di indeks oleh google dan ditampilkan di hasil pencarian google. Sejuta trik tidak tahu pastinya tentang breadcrumb navigasi mulai ditampilkan di google. Oleh karena itu bagi yang belum memasang breadcrumb navigasi di blogger mulailah memasangnya. Dan bagi yang sudah memasang breadcrumb navigasi buatlah agar cepat diindeks oleh google.
Struktur untuk breadcrumb ini dapat digambarkan seperti ini :
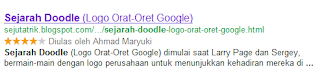
Untuk breadcrumb navigasi di blogger yang belum direview dan sesudah direview untuk hasil pencarian bisa lihat perbandingannya pada gambar di bawah ini :
Gambar sebelum dipasang Gambar hasil setelah memasang Breadcrumb google di hasil pencarian google
Untuk cara memasang breadcrumb google
1. Edit HTML
2. Cari kode <div class='post hentry uncustomized-post-template'> atau <b:if cond='data:post.title'>
3. Paste kode berikut ini di bawah salah satu kode tersebut :
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> <span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'> <a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a> > </span><span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a> <b:if cond='data:label.isLast != "true"'> > </b:if> </b:loop> </b:if> > </span><span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'><span itemprop='title'><data:post.title/> </span></span></div> </b:if></b:if>
4. Save template
5. Cek di http://www.google.com/webmasters/tools/home?hl=en
6. Lihat hasilnya
Bagi teman-teman yang kurang puas dengan breadcrumb ini kalian dapat menambah koleksi review google dengan memasang microformat di daftar link
Akhir kata semoga dengan memasang bredcrumb google ini bisa lebih meningkatkan kualitas SEO pada blogger kita.
Untuk cara memasang breadcrumb google
1. Edit HTML
2. Cari kode <div class='post hentry uncustomized-post-template'> atau <b:if cond='data:post.title'>
3. Paste kode berikut ini di bawah salah satu kode tersebut :
<b:if cond='data:blog.homepageUrl == data:blog.url'> <b:else/> <b:if cond='data:blog.pageType == "item"'> <div class='breadcrumbs'> <span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'> <a expr:href='data:blog.homepageUrl' itemprop='url'><span itemprop='title'>Home</span></a> > </span><span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> <a expr:href='data:label.url' itemprop='url'><span itemprop='title'><data:label.name/></span></a> <b:if cond='data:label.isLast != "true"'> > </b:if> </b:loop> </b:if> > </span><span itemscope='http://data-vocabulary.org/Breadcrumb' itemtype='http://data-vocabulary.org/Breadcrumb'><span itemprop='title'><data:post.title/> </span></span></div> </b:if></b:if>
4. Save template
5. Cek di http://www.google.com/webmasters/tools/home?hl=en
6. Lihat hasilnya
Bagi teman-teman yang kurang puas dengan breadcrumb ini kalian dapat menambah koleksi review google dengan memasang microformat di daftar link
Akhir kata semoga dengan memasang bredcrumb google ini bisa lebih meningkatkan kualitas SEO pada blogger kita.