Hi Sob! sudah Memasang Google+ Page di Blog belum? Yuk kita daftar dan pasang sekarang! Layanan google yang penuh pengorbanan Google+ kini luncurkan fitur baru. Google Luncurkan Google+ Page untuk melengkapi sistem pencariannya. Bagaimana tidak fitur ini mampu mendongkrak pencarian yang lebih detail dan tepat sasaran. Untuk lebih jelasnya mari kita bahas soal google luncurkan Google+ Page.
Akhir-akhir ini saya disibukkan dengan memposting berita tentang google. Ya sudahlah gak apa-apa, mumpung google juga lagi kerja keras, begitu dengan saya. he2. Kalau diposting mungkin sehari bisa update blog 3 posting ha ha ha. Seperti Google+ Menambah youtube sebagai fitur tambahan.
Kembali ke laptop, Google+ Page itu sendiri kalau menurut saya fitur yang mirip Facebook Fans Page. Beberapa fitur memang tidak jauh beda, tetapi akan dikembangkan untuk masa yang akan datang.
Tanpa basa-basi yuk kita daftar dan Pasang Google+ Page untuk Blog kita.
1. Login di
Plus Google 2. Jika semua berjalan dengan lancar
tidak lola akan muncul gambar seperti ini
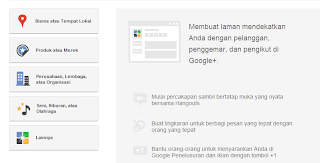
3. Anda akan diantar sampai di sini
4. Anda akan disambut seperti ini
5. Jika sudah puas, klik
buah buat
6. Anda akan menuju ke beranda profil Google+ Page anda
7. Jika dirasa cukup, kembangkan informasi seperti slogan dan lainnya.
8. Jika udah selesai juga, kita
kawinkan hubungkan dengan blog. Sebenarnya ada juga cara untuk menghubungkan blog dengan google+. Salah satunya dengan
mengganti profil Blogger dengan Google+. Wajib baca jika belum tahu! he he
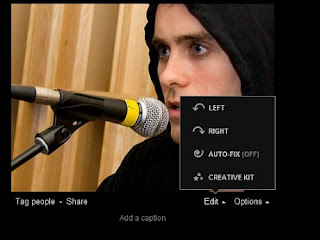
9. Lihat gambar ini di bagian kiri atas.
10. Sekarang profil google plus anda bukan lagi nama anda. Tetapi nama Google+ Page. Tenang saja, bisa di pilih mana yang disuka, mau profil google+ atau Google+ Page.
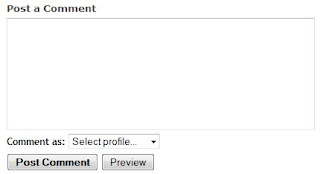
11. Jika sudah, menuju ke gambar di bawah ini.
12. Klik Dapatkan Lencana
13. Ada banyak pilihan banner yang akan di pasang. Pilih saja semau kita. (Kalau ada kodenya)
14. Dalam kotak secript akan ada 2 code untuk dipajang di blog.
masukkan kode di bagian head. Masukkan kode di bawah <head> dan sebelum </head>
Sementara kode di bawahnya untuk dimasukkan ke dalam widet.
15. Selesailah sudah
Google+ Page di blog kita.
Menurut blog google sendiri, pencarian Google+ Page ini cukup mudah, dengan menambahkan + sebelum nama Google+ Page, Google akan mengarahkan ke Google+ Page kita. Dengan
Memasang Google+ Page di blog diharapkan hasil pencarian tentang kata kunci blog kita semakin kuat. Dengan begitu trafik blog kita juga akan meningkat.
Baca juga berita lain mengenai Google
Tampilan Navbar Baru GoogleTampilan Web Search Google Akan diujicoba dengan icon